在我的App中的「任務列表-地點篇」、「任務列表-資訊聯絡篇」以及它們的詳細裡有用到大量格式統一的資料,所以我打算用JSON的方式將這些資料彙整好以方便在App中使用。
JSON全名為JavaScript Object Notation,是一種資料交換格式,其書寫格式為name:value,支援的資料型態有Strings, Numbers, Objects, Arrays, Booleans, null。
*小重點:所有的name與字串都必須用雙引號(” ”)包起來。
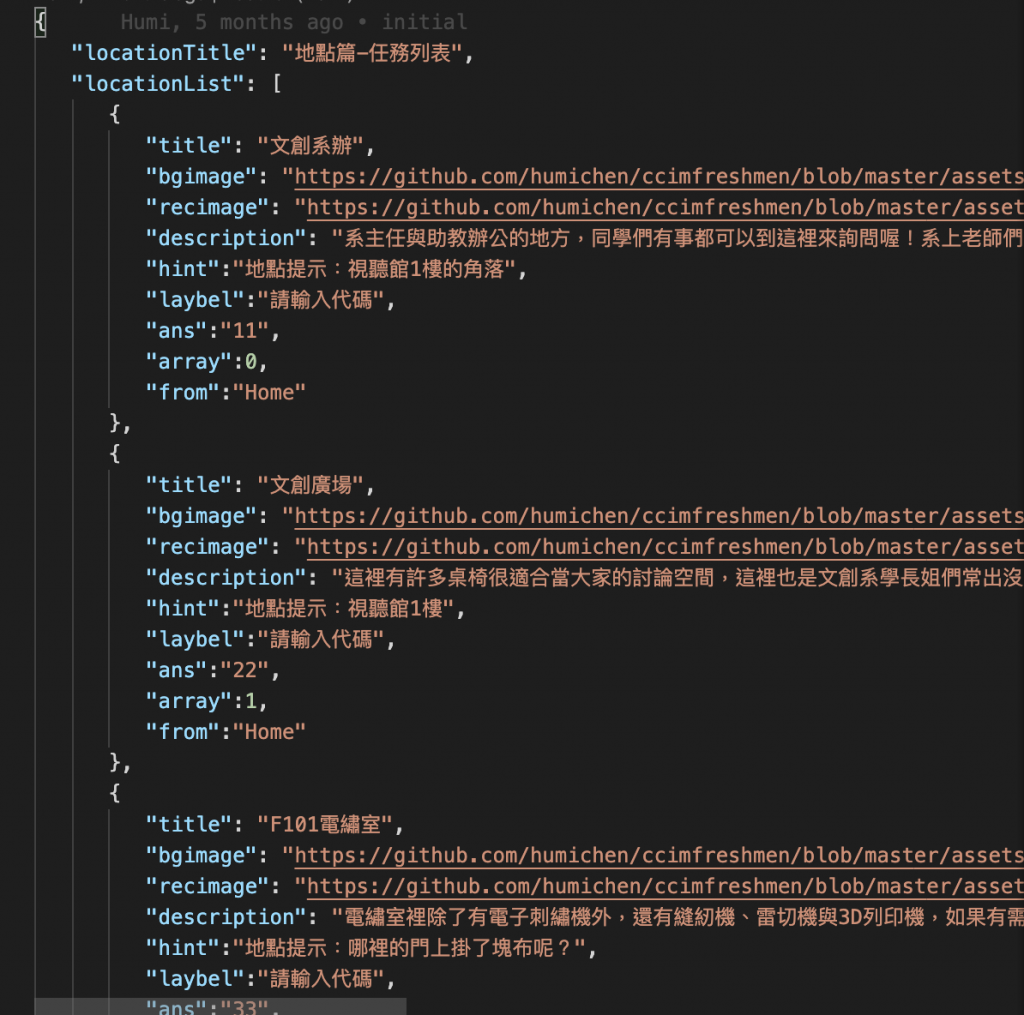
我先在專案裡新增一個資料夾名為json並且在其中新增一個檔案名為location.json,我在裡面輸入關於地點篇的相關資料。
地點篇的JSON建好後再新增一個檔案contact.json來儲存資訊聯絡篇的資料,形式與location.json相同。
利用import指令React Native可以讀取JSON檔案,並且儲存為一個Javascript物件,程式寫法如下:
import locationData from "./json/location.json";
若要存取JSON的內容則要陣列指令與物件指令:
<View>
<Text>{locationData.locationTitle }</Text>
<Text>{locationData.locationList[0].title }</Text>
</View>
這樣App畫面上會顯示出來的會是「地點篇-任務列表」與「文創系辦」
下篇會講到flatlist與JSON結合的應用,盡請期待~
